HTML5のinput要素には、typeによって表示形状を変えたり入力補助するソフトウェアキーボードを選択できる設定があります。typeには”password”,”number”,”email”,”url”,”tel”, “time”,”date”,”month”,”week”,”datetime”,”datetime local”,”color”(他にrange,search)などがあります。typeを適切に設定することで、モバイル端末のブラウザが入力に適したソフトウェアキーボードを表示します。
実際、どのようなソフトウェアキーボードが表示されるのかはブラウザ依存なので、今回はjQueryMobile1.0.1 日本語リファレンスを利用させていただき、iPad2の例をご紹介します。
表示されるソフトウェアキーボードは、現在のキーボードの設定によって変わります。
| type | English(US) | 日本語ひらがな |
|---|---|---|
| password | QWERTYキー | QWERTYキー |
| number | 数字キー | 日本語数字キー |
| QWERTキー | ひらがなキー | |
| url | QWERTYキー | アルファベットキー |
| tel | 数字キー | 日本語数字キー |
| time | 時分ピッカー | 時分ピッカー |
| date | 年月日ピッカー | 年月日ピッカー |
| month | 年月ピッカー | 年月ピッカー |
| week | QWERTYキー | ひらがなキー |
| datetime | 月日時分ピッカー | 月日時分ピッカー |
| datetime local | 月日時分ピッカー | 月日時分ピッカー |
| color | QWERTYキー | ひらがなキー |
| textarea | QWERTYキー | ひらがなキー |
最後のtextareaはinput要素ではありませんが、参考として記します。
emailの日本語ひらがなは、urlと同じでいいような気がしますが、なぜか「ひらがなキー」が表示されます。
colorはブラウザによっては、カラーピッカーが表示されるようです。
キーボードやピッカーだけでなく、iPhone(androidもですよね)では音声入力も可能なので、これらをうまく利用すれば、楽に入力できるでしょう。
日本語入力のニーズとしては、やはりIMEの制御というのが望まれる場合があります。しかし、HTML5にそのような仕様が策定される可能性はかなり低いだろうと思います。一時、そのような話は聞いたことがありますが、どうしても機種や地域に依存するものはスタンダードとして規格されにくいです。
どうしても、そのような機能を前面にしたい場合は、HTML5ではなく、ネイティブアプリ開発という選択になるのかもしれませんね。
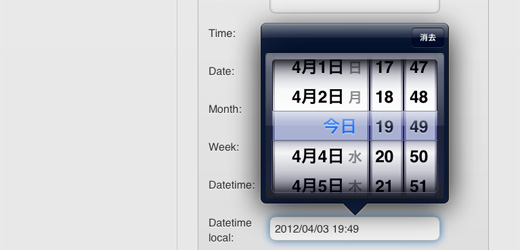
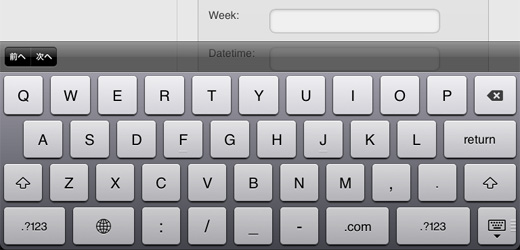
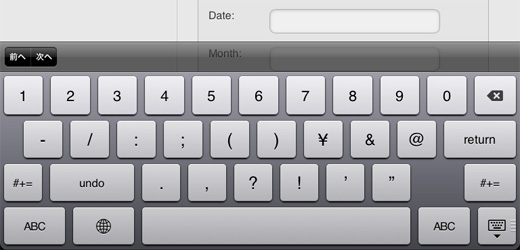
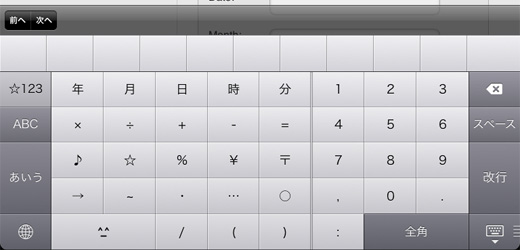
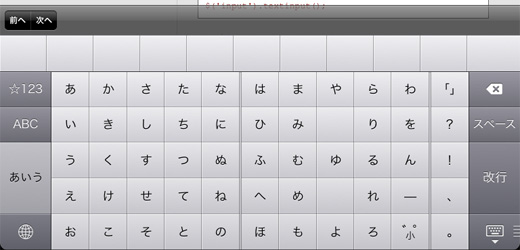
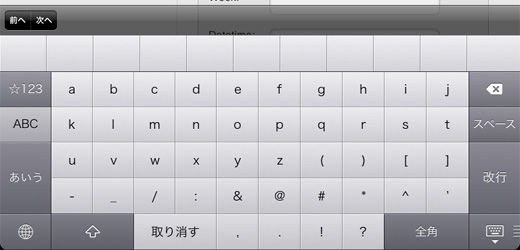
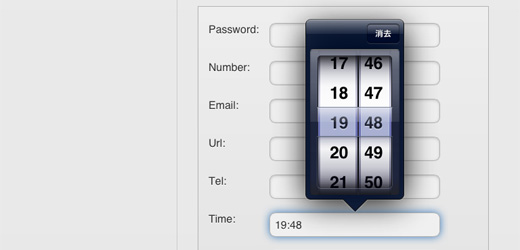
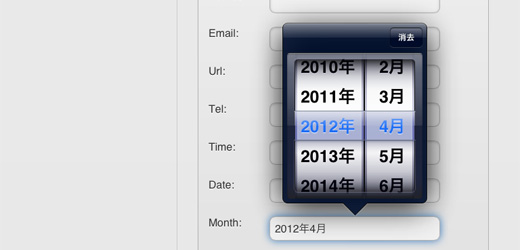
最後にそれぞれのソフトウェアキーボードの形状をご紹介しておきます。
QWERTYキー
数字キー
日本語数字キー
ひらがなキー
アルファベットキー
時分ピッカー
年月日ピッカー
年月ピッカー
月日時分ピッカー