
Hack the GraphとはFacebookの開発者向けサイトのトップページに掲げられているキャッチコピーです。
このグラフとはFacebookの人、物とつながりを指していて、売上や気温のグラフではなく、グラフ理論のグラフです(※1)。
プログラマでなくても、Facebookのthe Graphの内容を色々調べることができるツールがFacebookにはありますので、ご紹介します。
みなさんもFacebookのグラフをハッキングしてみてください(ここのハッキングは、詳しく知ろうぐらいの意味です)。
※1)グラフ理論のノード(節)が人やもので、エッジがつながりです。単なるエッジ(辺)ではなく、「いいね!」、「シェア」で表わされる関心度という重みがついたエッジでしょうか。

Facebookアプリ開発者がよく使う代表的ツールは二つあります。それはGraph API ExplorerとObject Debugger(linterとか単にDebuggerとも呼ばれています)です。今回はGraph API Explorerをご紹介します。
Graph API Explorer
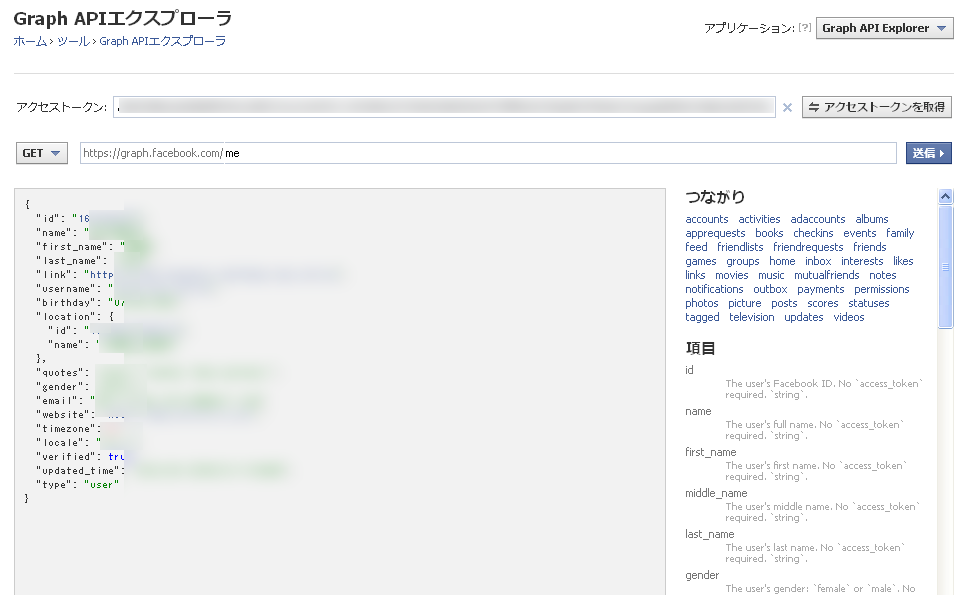
これはブラウザから、Facebookのグラフを調べるツールです。
Facebookにログインしたまま、Graph API Explorerを開いてみてください。
なんだか、さっぱり意味がわからない画面かもしれませんが、
https://graph.facebook.com/meと入力して
(https://graph.facebook.com/は固定になっていますので、meだけ)、
送信ボタンを押してみてください。
下の大きなテキストエリアに何か表示されると思います。
よくよくみると自分の個人情報と思われる内容が表示されていると思います。

読みにくいかもしれませんが、これはJSON(JavaScript Object Notation)というテキストフォーマットで、ウェブの世界では、アプリケーション同士が情報をやりとりするときに、よく利用されるものです。テキストなんで、人にも簡単に読めます。
人によって表示されている内容が違いますが、例えば、自分が「いいね!」したものを知りたければ、https://graph.facebook.com/me/likesと入力して、送信ボタンを押すと、それらしいものが表示されると思います。
表示された内容にリンクされているものもあると思いますので、自由にたどってみるとおもしろいと思います。
実は、Facebookアプリも、あなたの個人情報を知るときは、このような形でthe Graphから読み込んでいます。どこまで見えるかは、権限によって制限されるというわけです。
Facebookアプリがどのように何を見ているのかがわかると、よりいっそうアプリへの理解が深まり、利用にも安心感が生まれると思います。

