
デザインが苦手でも、FBootstrapを使えば、Facebookアプリらしくなってしまいます。FbootstrapはHTML5+CSS3テンプレートとJavascriptライブラリで構成されています。
試しに、自分のGumroad上の作品を、フェイスブックページに一覧するガム画廊(Gumgaro)を作ってみました。
アプリ開発・運用プラットフォームは、Herokuを使っています。Herokuのadd-onでCloudantのCouchDB(カウチDB)が250MBまでなら無料で使えるので、NoSQLデータベースを使ってみました。
アプリインストール
Gumgaroはこちらからインストールできます。
自分が管理しているフェイスブックページにインストールします。

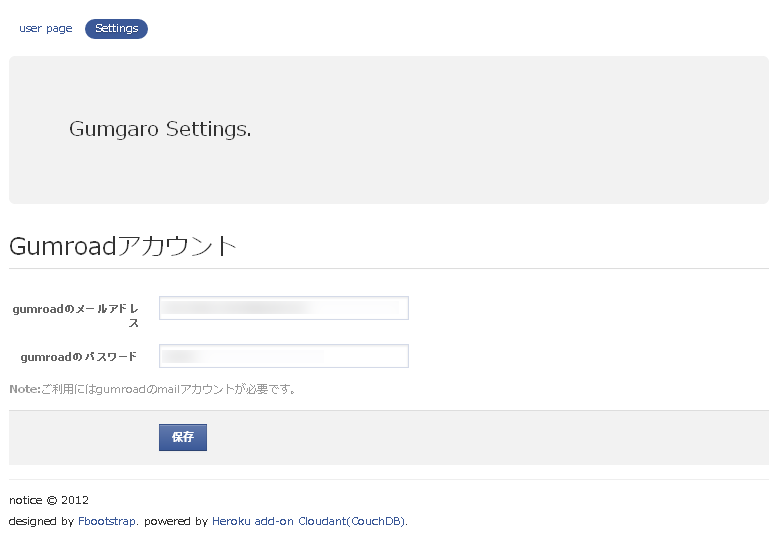
設定
インストールしたページからアプリ設定画面を開いて、Gumroadのメールアドレスアカウントを設定します。
GumroadのAPIはまだOAUTH対応がされておらず、アプリ運用側もパスワードを保持しないといけないのが困ります。
おそらく、近いうちにOAUTHなどの対応がされるだろうと思います。
もし、パスワードを保存されるのが心配な方は、インストールしないでくださいね。

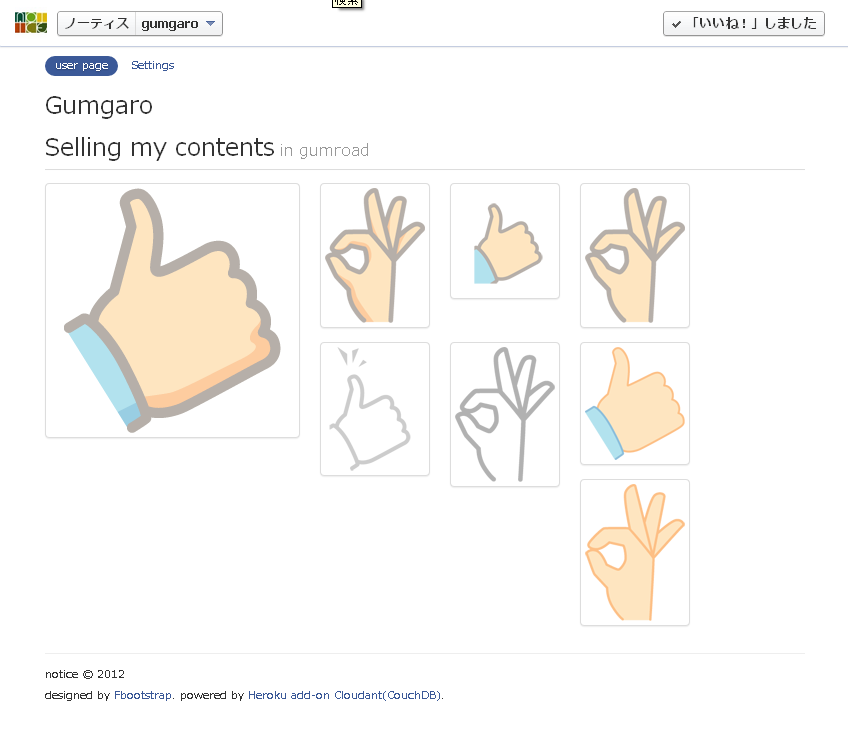
ギャラリーページ
アカウントの設定が完了すれば、アプリページで作品を閲覧できます。Fbootstrapのお陰で、それなりの画面になっていると思います。

公開API、オープンソースなライブラリや、Herokuのような開発運用プラットフォームに加えて、FbootstrapのようなHTML5テンプレートで、プロトタイプぐらいなら、あっという間に開発できてしまいます。
このアプリには負荷のかかる処理はありませんので、Herokuのフリーミアムプランでのパフォーマンスも実感できるかと思います。

