
[PhoneGap,Monaca]
PhoneGapはHTML5/CSS3,JavascriptでiOS,Androidアプリが開発できるハイブリッドアプリ作成ツールです。Titaniumとは違って、Javascriptをコンパイルしてネィティブアプリにするのではなく、アプリの中のブラウザ上でHTML5+Javascriptが動作します。
しかし、開発環境の構築方法、他の開発ツールの利用方法も理解しておく必要があるので、依然プログラミング経験者でないと敷居が高い部分もあります。
そういった前準備なしに、すぐに始められる統合開発環境として、Monacaがあります。MonacaはブラウザのみでPhoneGapアプリが開発できます。
Monaca(モナカ)
今回はMonacaを使って、GCM(Google Cloud Messaging)を利用するアンドロイドアプリを作ります。通常のPhoneGapにはGCMを利用する機能はありませんが、
プラグインを作成することで、ネィティブなAPIを利用することができます。PhoneGapでGCMを利用するには、 GCM-Cordovaプラグインが存在します。
MonacaにもGCMプラグインが存在するので、今回はMonacaの Monaca Cloud Funcを利用します。Monacaの使い方割愛しますので、他のリソースを参照してください。
メッセージ受信ハンドラーの設定
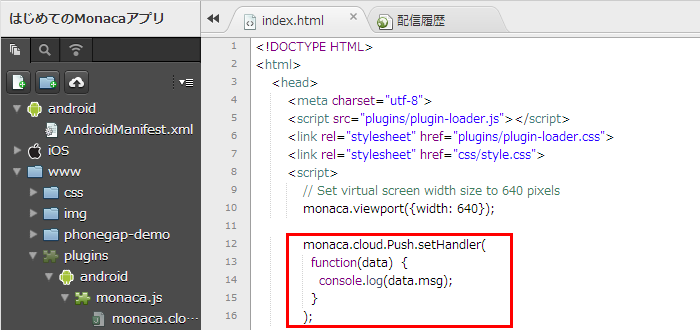
Monacaにサインインしたときに作成される「はじめてのMonacaアプリ」に手を加えて、GCMを実装してみます。まず、index.htmlを開いて、scriptタグ内に、以下のコードを追加します。このコードは受信したメッセージをコンソールログ出力するハンドラーです。

ソースコード
monaca.cloud.Push.setHandler(
function(data) {
console.log(data.msg);
}
);
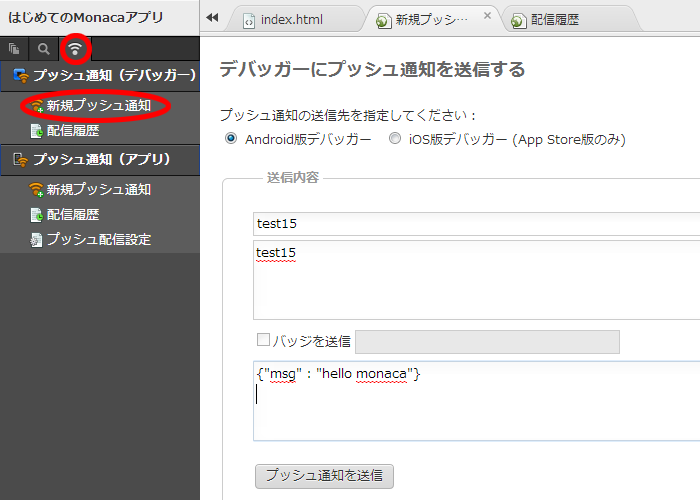
メッセージを送信
サイドバーからプッシュ配信を選択します。新規プッシュ通知をクリックして、android版デバッガーを選択します。
後は、タイトルとメッセージのJSONを指定します。JSONは先ほどのハンドラーでmsg属性を指定しているので、msgに好きな文字列を指定して、push通知を送信をクリックします。

すぐにGCMからメッセージが配信されて、デバッグアプリのステータスバーにメッセージが表示されます。アプリのログにも、表示されます(※最初全く配信されなかったのですが、しばらく時間が経過すると、配信されるようになりました)。
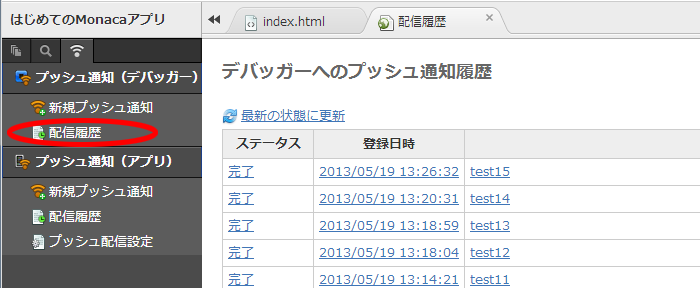
配信履歴
配信履歴でも、送信した内容が確認できます。

デバッグアプリにプッシュ通知するだけなら、SenderIDやAPI Keyを新たに設定する必要はありません。Monacaのデバッグアプリに既に設定されています。たったこれだけで、GCMが利用できてしまうと、ネィティブアプリを開発する気がなくなりそうです(笑)。
なんでもかんでもPhoneGapでとは思わないのですが、一過性のアプリやiOSやアンドロイドでも動作させたいとか、プログラミングのスキルがあまりない場合は、PhoneGapを利用することも検討するとよいでしょうね。
Monacaは、今後、チーム開発を円滑にする機能も追加されるようなので、楽しみなツールです。現時点では、私のChromeでは、aceエディタ(Monacaはace editorを利用しています)のカーソルがずれまくり、入力がしづらいということがありましたが、これは私の環境の問題なのかもしれません。他のエディタで作成して、コピペするという本末転倒なことになってしまいました(笑)
皆さん、是非一度、Monacaをお試しください。

