
サイトをソーシャル化するには、コンテンツにOGPメタタグを正しく設定することが必要です。OGPメタタグがないと、正しいオブジェクトとして認識されなかったり、誤った解釈をされてしまう可能性があります。またTimelineアプリを活用するためにも、正しく設定することが必要です。
既存のサイトをソーシャル化するにあたって、手作業でOGPメタタグを挿入するのはかなりの労力が必要でしょう。
大規模なWebサイトでは、CMSを利用しているはずですから、そのCMSがOGPに対応していれば、比較的簡単だと思います。WordPressなどのブログ利用の方も比較的簡単に設定できそうです。
しかし、CMSのOGPメタタグ生成は画一的になりがちなので、コンテンツによっては不適切な場合もあるので注意が必要です。
OPGメタタグを調べる
自分で書いたOPGメタタグの内容を見たり、正しく記述されているかを調べるにはどうすればよいでしょうか?
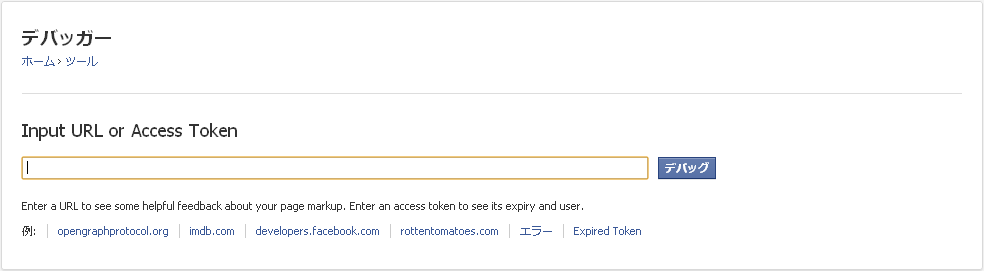
そんなときは、Object Debugger(*1)を使います。
ここで調べたいWebページのURLを入力して、デバッグを押下します。
(*1)他にもExploring the Open Graphがあります。

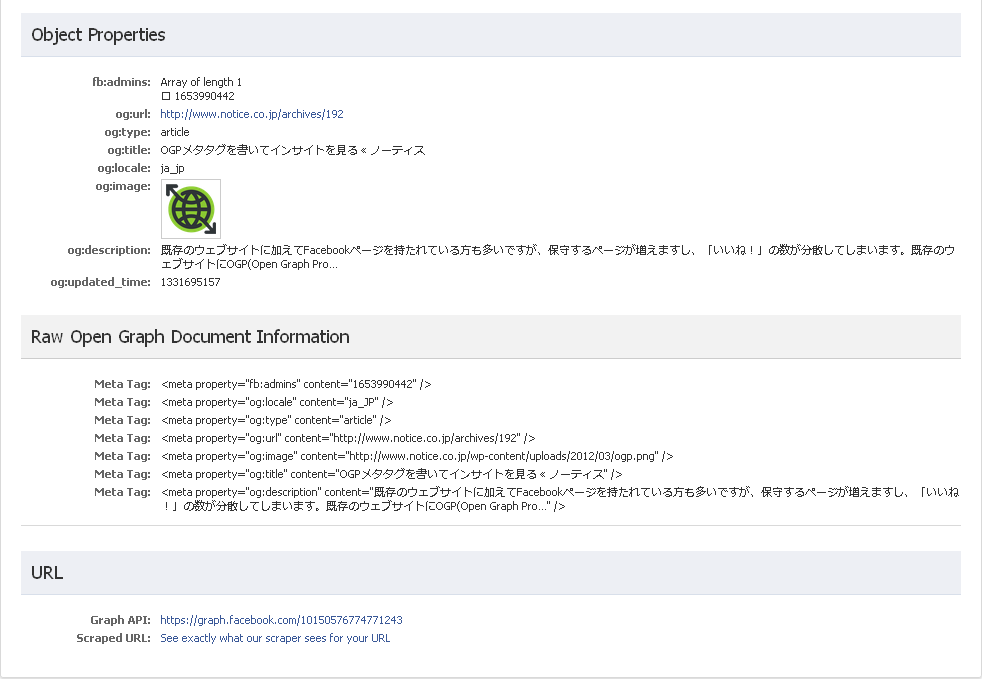
例えば「OGPメタタグでインサイトを見る」の記事を調べると、以下のように表示されます。

自分が書いたOPGメタタグがどのように認識されているか、ひと目でわかります。
注目したいのは、URLというところです。
Graph API: https://graph.facebook.com/10150576774771243
Scraped URL: See exactly what our scraper sees for your URL
この記事は、すでにFacebookのソーシャルグラフのひとつのオブジェクトとして、登録されています(※)。
もちろん、OGPメタタグがなくても登録されるのですが、登録される内容が意図しない場合もありました。
コンテンツの提供者がコンテンツの情報を正しく伝える手段として、OGPメタタグが役立つということです。
※このタイミングは恐らく、初めて「いいね!」や「シェア」されたタイミングと思われます。
これがOpenGraphとよばれる所以で、Facebook以外のコンテンツがFacebookのソーシャルグラフに組み込まれて、どんどん成長していきます。
そして、その記事にたくさんの「つながり」が発生し、ソーシャルリーチを拡大し、多くの人に周知されていくことになります。
「いいね!」ボタンでソーシャル化するだけでなく、OGPメタタグで、あなたのコンテンツの情報を正しく伝えましょう。

