
githubのリポジトリにて、ver1.1のブランチ(開発継続中)を公開します。
oauth()メソッドを追加して、認証が必要なアプリに対応しました。自動的にOAuth認証して、指定したURLへリダイレクトします。
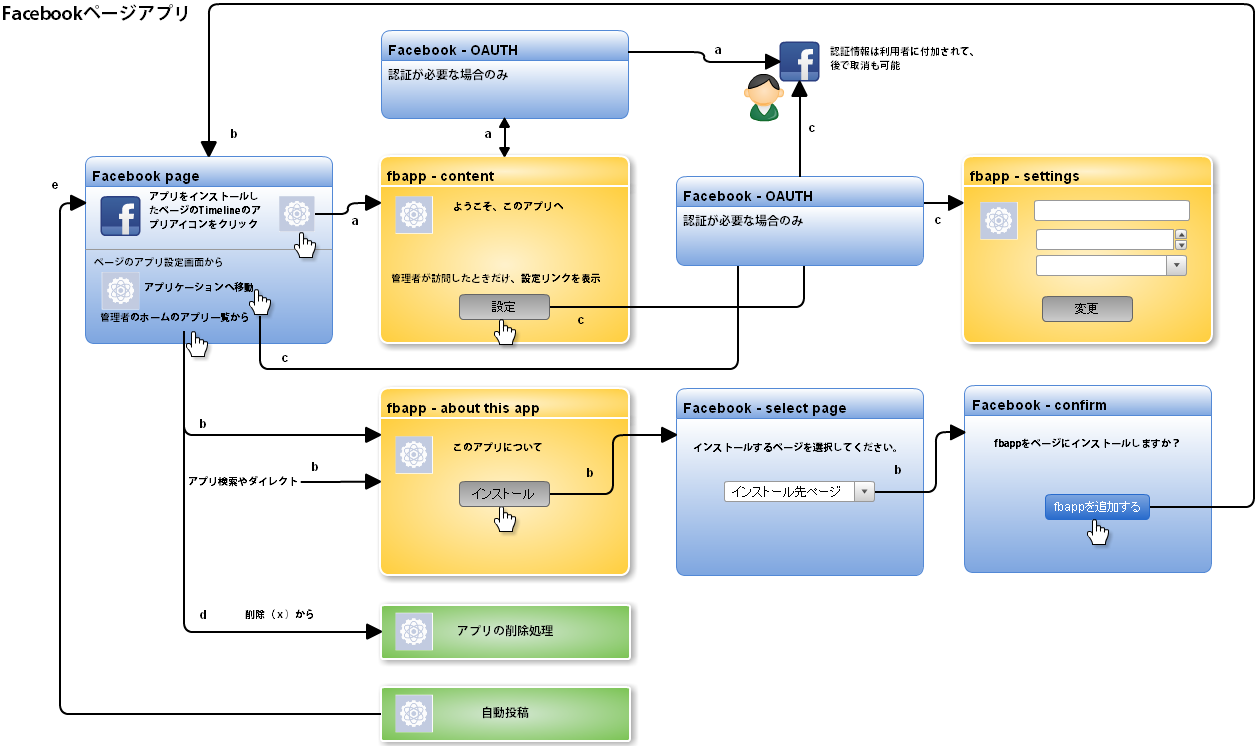
Facebookアプリの流れ
簡単にFacebookアプリの動作の流れを示したシートシートを作成しました。必ずしも、こうでないといけないというわけではありませんが、ソースコードとともに、ご参考ください。
通常アプリ
ユーザーのホームの左サイドバーからアプリを起動して利用するタイプです。
ページへインストールするアプリ
ユーザーが管理しているページ(複数ページ可能)にインストールして、ページのタイムライン表示のヘッダから起動するタイプのアプリです。
ユーザーのホーム左サイドバーからは、他のページへのインストールページなどになります。
このシートでは、ページごとの管理画面を設けることを想定しています。
アプリ開発の注意点
次にアプリ開発者が忘れてはいけない大事な二点を説明します。
アンインストールの処理
どちらのタイプのアプリも、かならずアプリのアンインストール時の処理を正しく実装する必要があります。
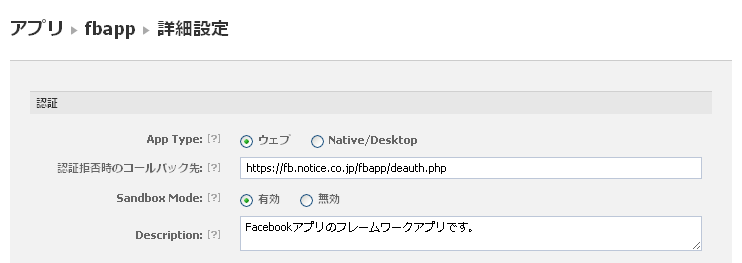
これはアプリの詳細設定画面で、認証拒否時のコールバック先に、アンインストール処理するURLを設定することができます。

これが呼ばれるときは、signed_requestとして次のようなJSONデータが渡されます。
{
"algorithm":"HMAC-SHA256",
"issued_at":1331774005,
"profile_id":"アンインストールされたpageのID",
"user": {
"country":"jp",
"locale":"ja_JP"
},
"user_id":"アンインストールされたuserのID"
}
ページにインストールされたアプリがアンインストールされたときは、user_idは0になっているようです。このURLを指定して、正しくアンインストール処理すべきでしょう。
ページアプリの設定URL
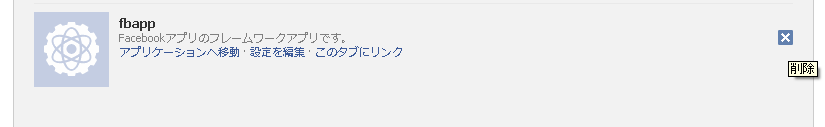
ページの編集から見えるアプリの一覧の「アプリケーションへ移動」っていうところから、アプリ設定ページへ移動できます。

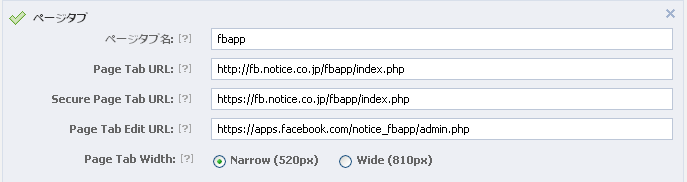
このURLがアプリ設定画面の”Page Tab Edit URL”です。

これが呼ばれるとき、fb_page_idとして、ページのIDが渡されるので、どのページの設定かを判断できます。
このようにFacebookのアプリの作法に基づいて、アプリを開発しなければなりません。
最後に
開発時は、サンドボックスモードにすれば、管理者や開発者、テスターにしか利用できないようにできます。
タイムライン化にともなって、ページアプリの幅も520px(従来の幅)か820pxが選択できるようになりました。
Facebookは常に変化しているので、こういった記事もすぐに古い情報になりますので、常に最新情報を見るように心がけましょう。

